DSDN142 - My Idea + Inspirations and Directions.
For project three, I want to achieve a application that
utilizes all possible functions a mouse can give a user for the sole purpose of
annihilation, by destroying planets and
fun.
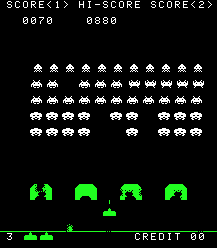
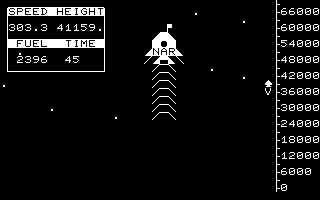
For inspiration I've decided to take three old classic doss games
Asteroids, Space Invaders and Lunar Lander and try see what Ideas I could steal and combine
into a somewhat unique experience and
then take those general game ideas and turn the user into somewhat of an
anti-hero.
What makes my application "fun" I would have to be
the challenging controls, since everything is time based and gets harder for
the "user" to control as random gravity changes depending on effect
or active class.
As for user interaction, the use of three mouse buttons will
be required, as well as dragging the
mouse to "swing" certain elements along the axis, thus granting full
use over the mouse to control the application. The user will be using left and
right click functions to manage their "play time" while trying to
capture meteors and smash them into the surface of shown planet.